

这个月的干货比我们想象中的要多,上次的干货合集中更多的是开发相关的素材,而这次的合集中,图标、字体、主题等偏设计的干货会更多一些。当然,无论如何,既然是设计圈干货合集,各类型的资源都不会缺席,不论你是设计师还是开发者,总有几款适合你。
![]()
这是一组包含150款响应式图标的合集,合集包含EPS、PDF、SVG以及四种不同尺寸的PNG,你可以根据需求进行选择。
![]()
这组线性图标使用了粗细不同的线条勾勒而成,边角的处理有的圆润有的锋利,虽然每个图标都不复杂,但是看起来信息量很足。目前这个合集提供的格式是AI。
![]()
这组图标数量超过500个,色彩柔和,轮廓是用灰色线勾勒出来的,许多细节还遵循扁平化2.0适当地增添了微妙的光影效果。目前提供了AI、SVG和PNG格式。
![]()
这个图标合集既然敢用“堆积如山”来形容,自然是有原因的——图标数量多达8万个。这个合集中的图标都是遵循iPhone的设计规范来设计,提供了AI和SVG格式文档,覆盖20多个行业,成千上万不同的含义与内容。

这是一组精心制作的木质纹理合集,总计18款。

这是一组为PS而准备的文本纹理特效,已经被制作成智能对象图层,可以轻松调用,其中包含两种色彩,一是文字本身,一是阴影效果。

这是一个不太一样的纸箱视觉稿,PSD格式的视觉稿可供编辑,5个面的内容都可以编辑调整,通过调整智能对象的透明度、灰度和纹理来实现不同的效果。

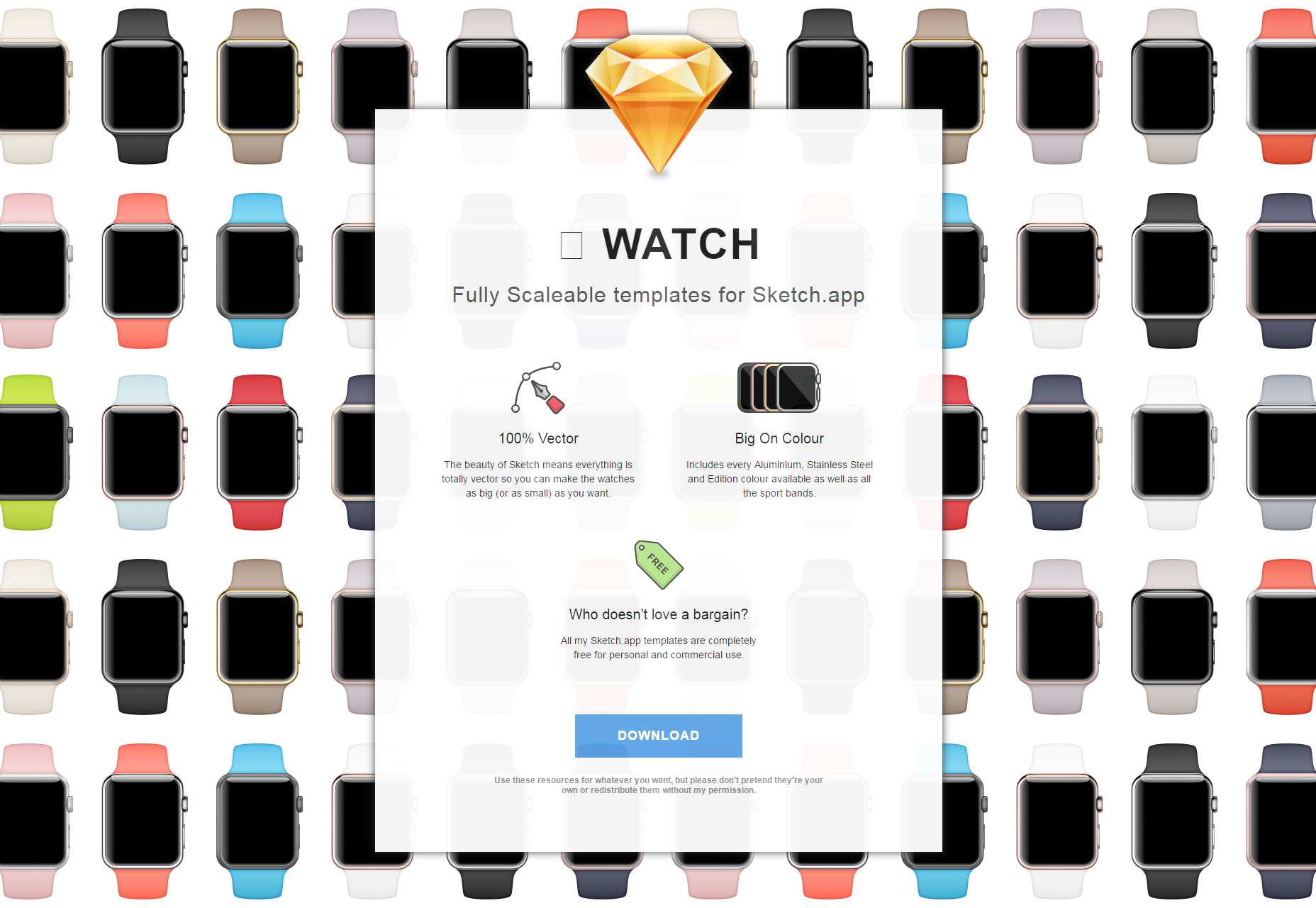
这是一组比例可调的矢量可编辑的Apple Watch 模板,这套模板中包含了几乎所有版本的手表和表带,格式为Sketch。

这是一个专业的三折页模板,拥有PSD和AI两种格式,模板涵盖的内容和样式比较丰富。

这是一款惊艳的设计工具,其中包含了场景制作工具,视觉稿模板、LOGO生成器、文本特效,并且可以在Photoshop中使用。

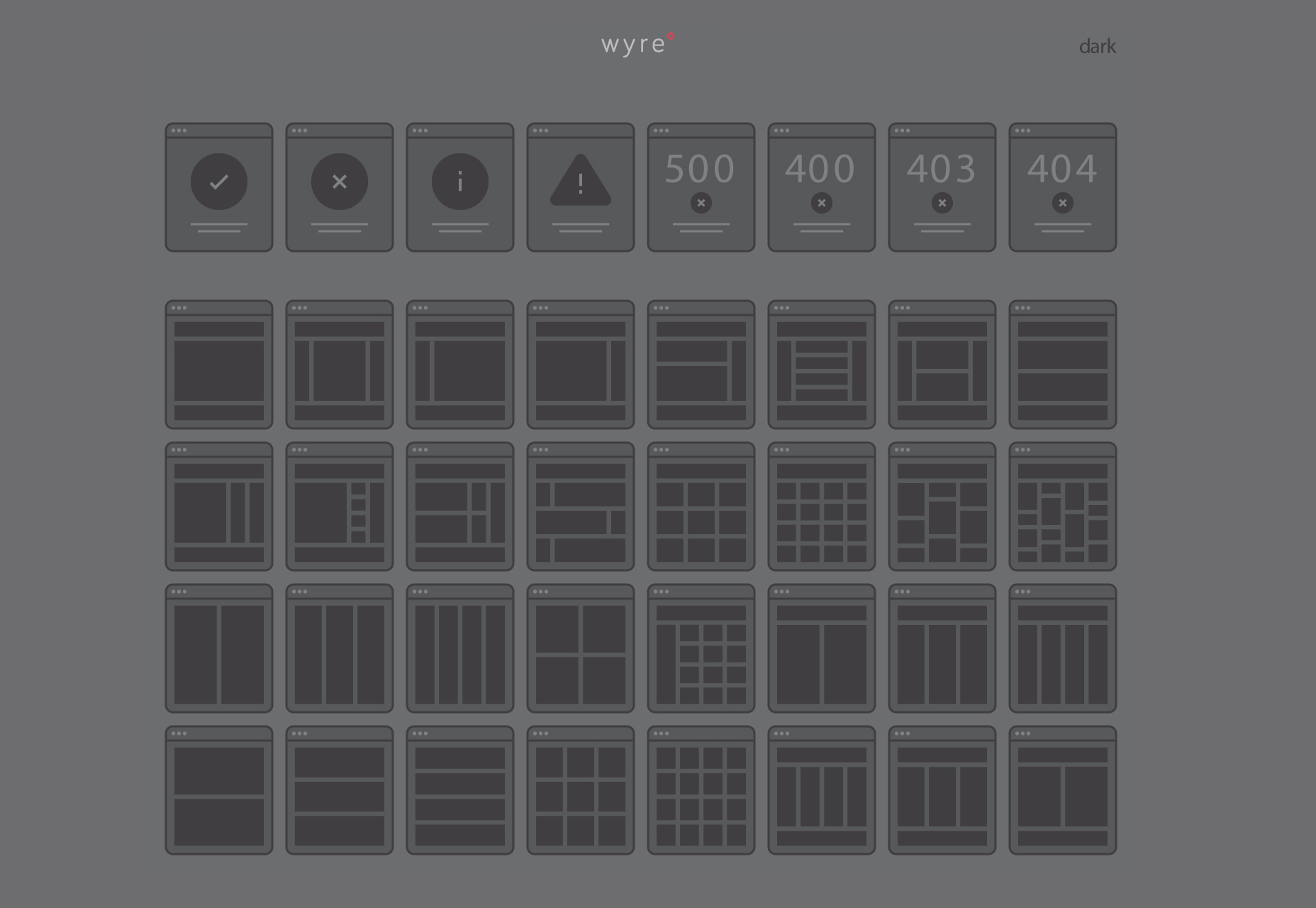
Wyre 是一组包含超过120款网页布局的模板,主要是用来制作网站地图的。其中包括AI、EPS和SVG格式三种不同类型的文档,可以根据需求取用。

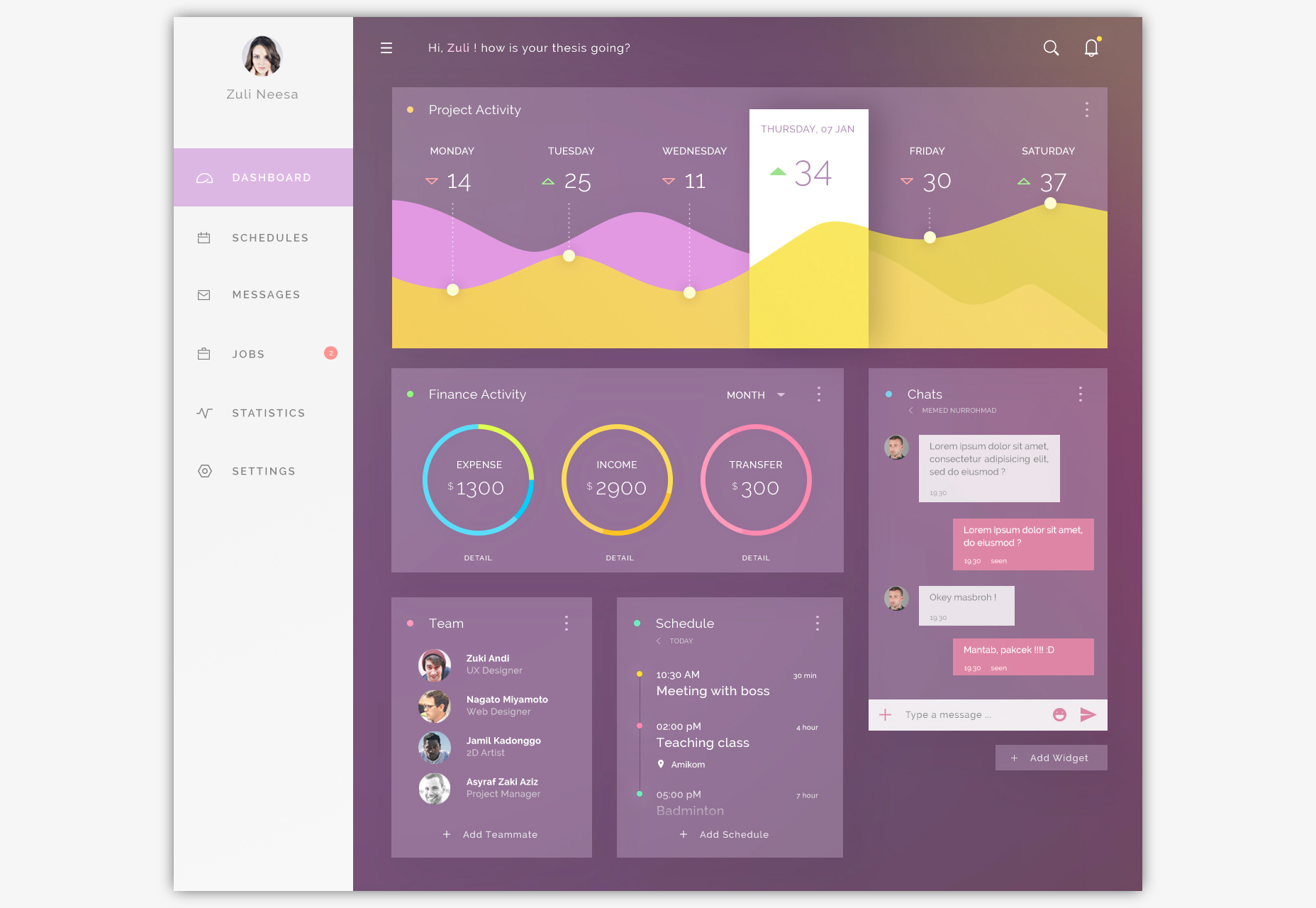
这是一款漂亮的控制面板视觉稿,配色柔和细节到位,设计师提供了PSD格式文档下载。

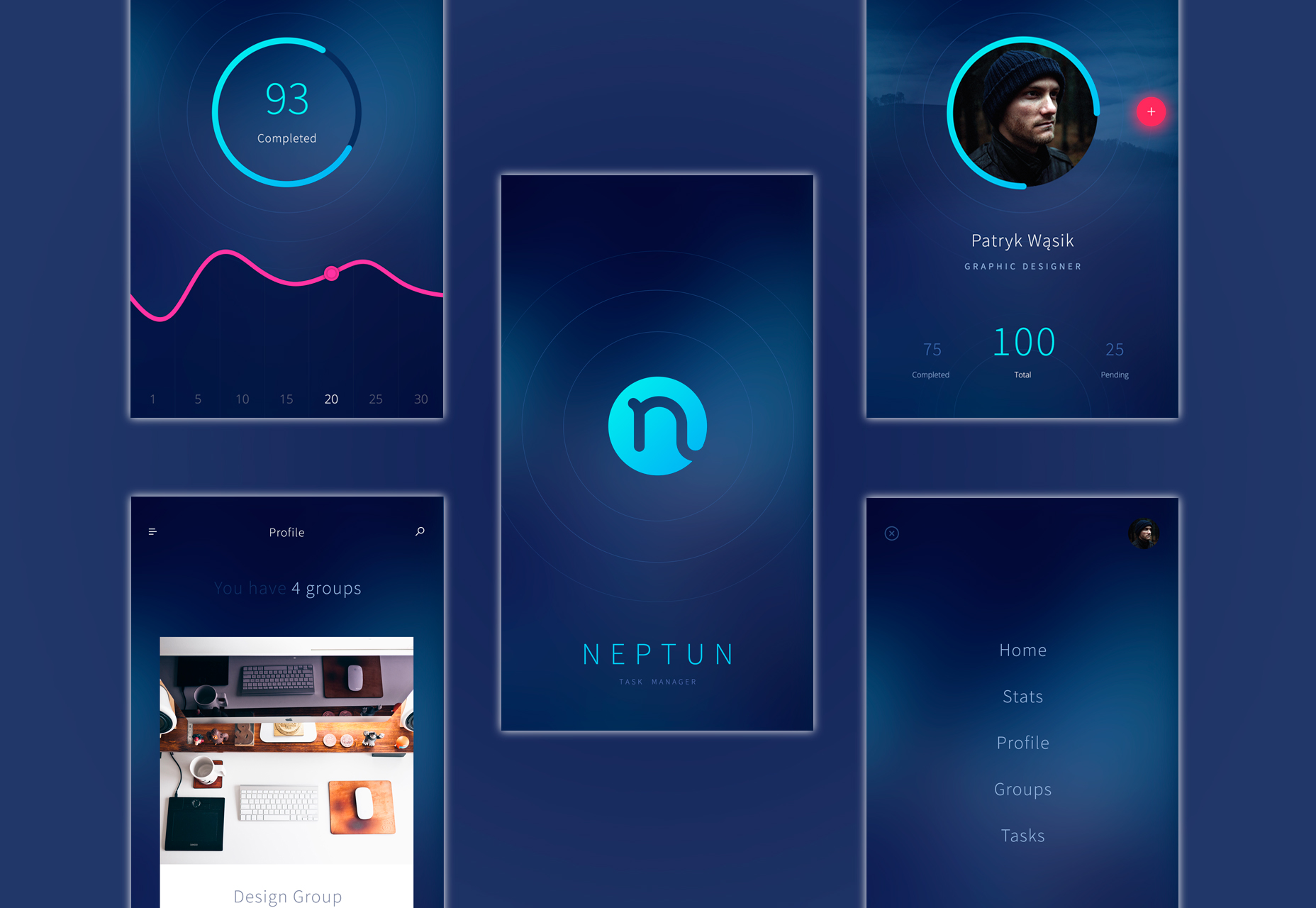
Neptun 是一组包含了六个界面模板的UI视觉稿,模板风格极简而现代,提供了PSD格式文档下载。

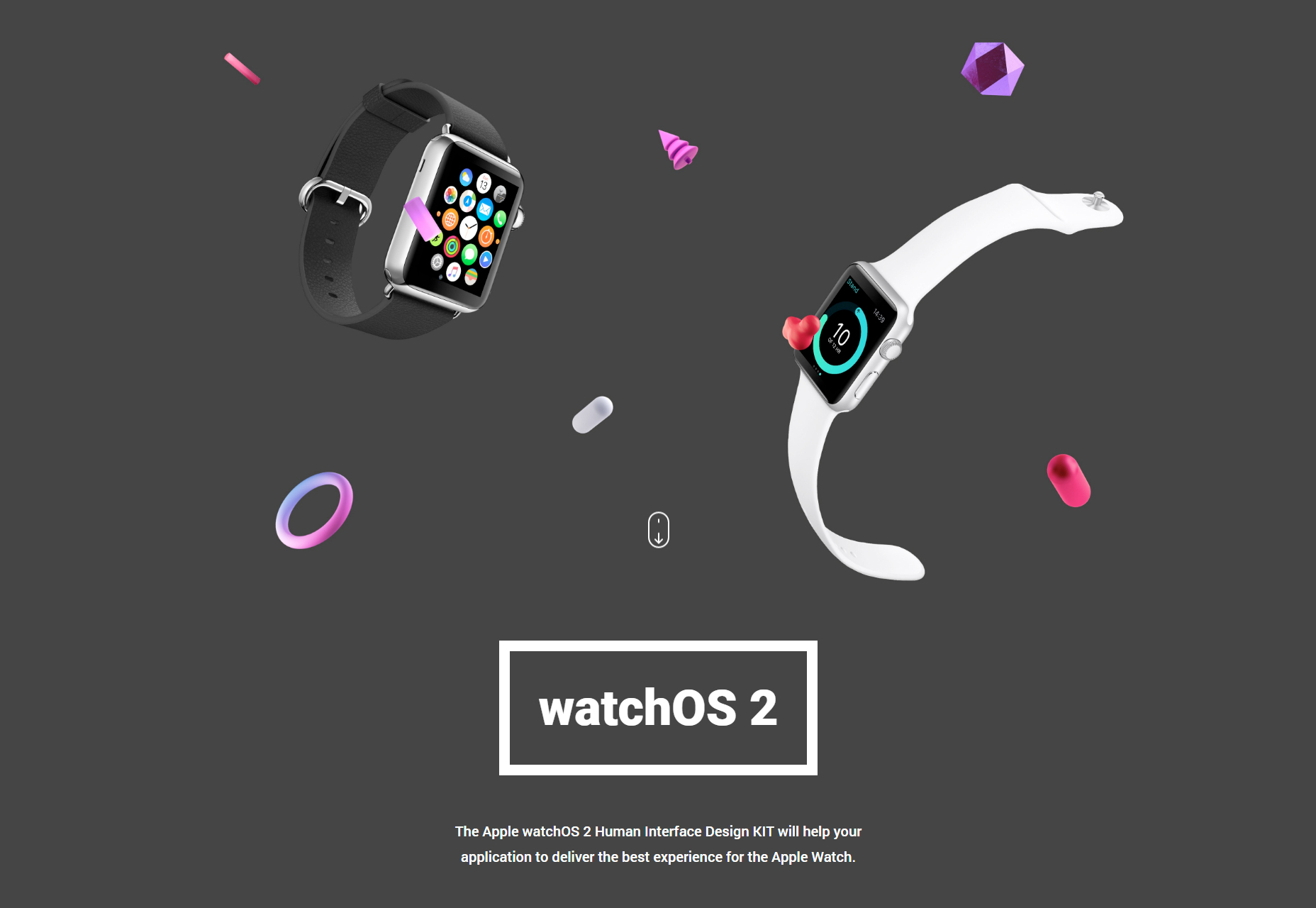
这是为Apple Watch 所设计的UIkit,其中包含了超过1000种不同的元素和超过186屏界面,并归类到了18个不同的目录中。

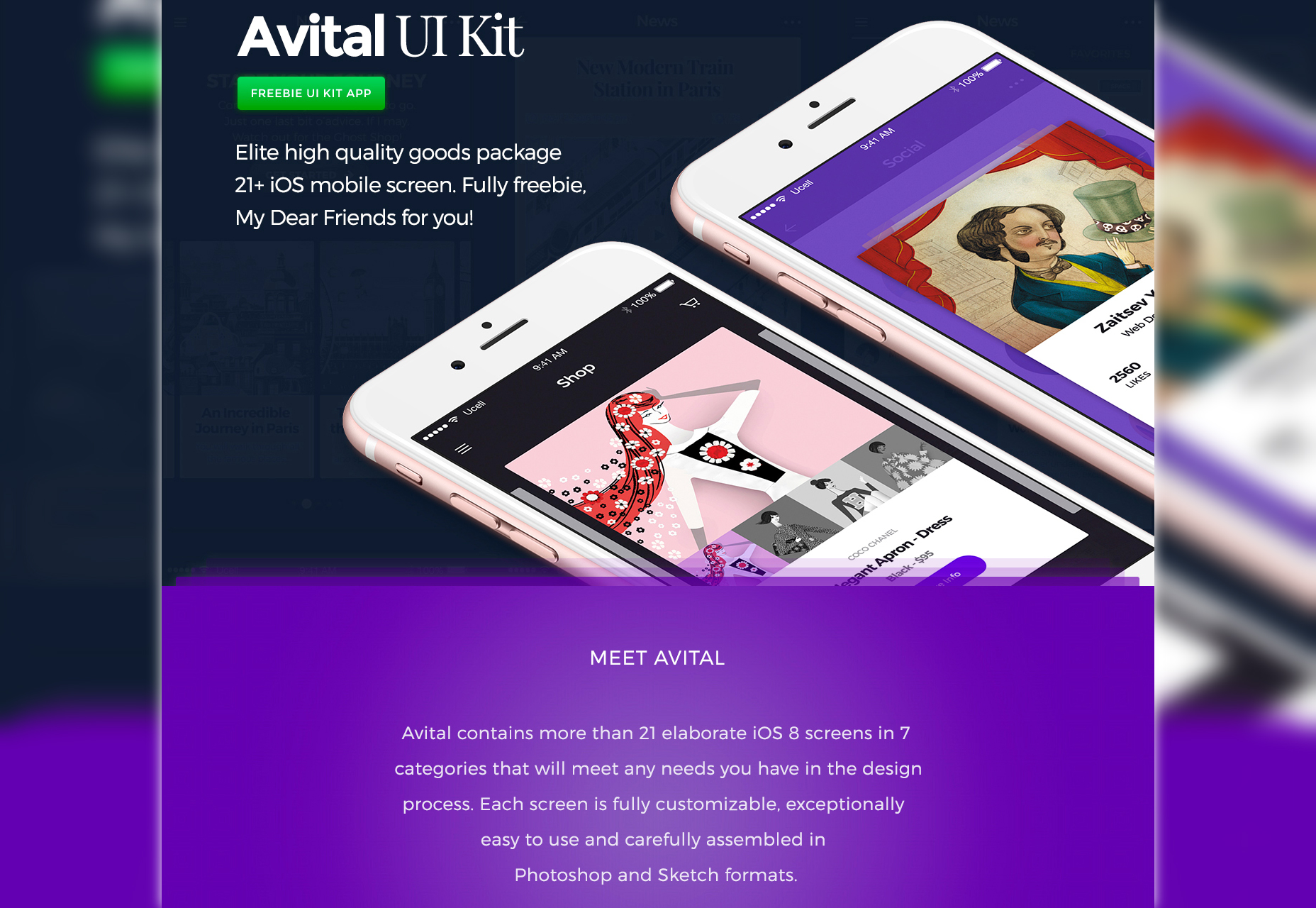
Avital 是一款时尚的UIkit,主要针对使用iOS8设备,其中包含的界面涵盖了7个不同类别,包含21个不同的界面。为了迎合主流需求,设计师给出了Sketch和PSD两种格式。

这是一款相当完整的retina iOS9 UIkit,其中超过300个UI元素被制作成矢量素材,这套UIKit 是AI格式的。

Exodus 是一款漂亮的大写字体,其中包括6种不同粗细。

Sweet Sorrow 是一款老派复古的英文字体,展示性很强,充满了上世纪50年代的气质,具有OTF和TTF两种格式。

Quantum 是一款有个性的非衬线体,以简约的线条和柔和的弧线构成,有三种字重。

Jitzu 是一款非常比较奇特的衬线体字体,有标准和斜体两种造型、5种字重,对于不同的语言支持也比较完善。

对于网页和印刷品而言,字体的搭配都是相当重要的。这组合集就是为此而诞生的,50套实用的字体搭配,帮你搞定挑选字体这件麻烦事。无论是设计名片还是设计博客网站,都能从中找到合适的。

这是一套拥有专业布局的饭店类PSD网站模板。

Patagonia 是一组精心打造的电商网站Uikit,其中元素设计干净,配色多彩。

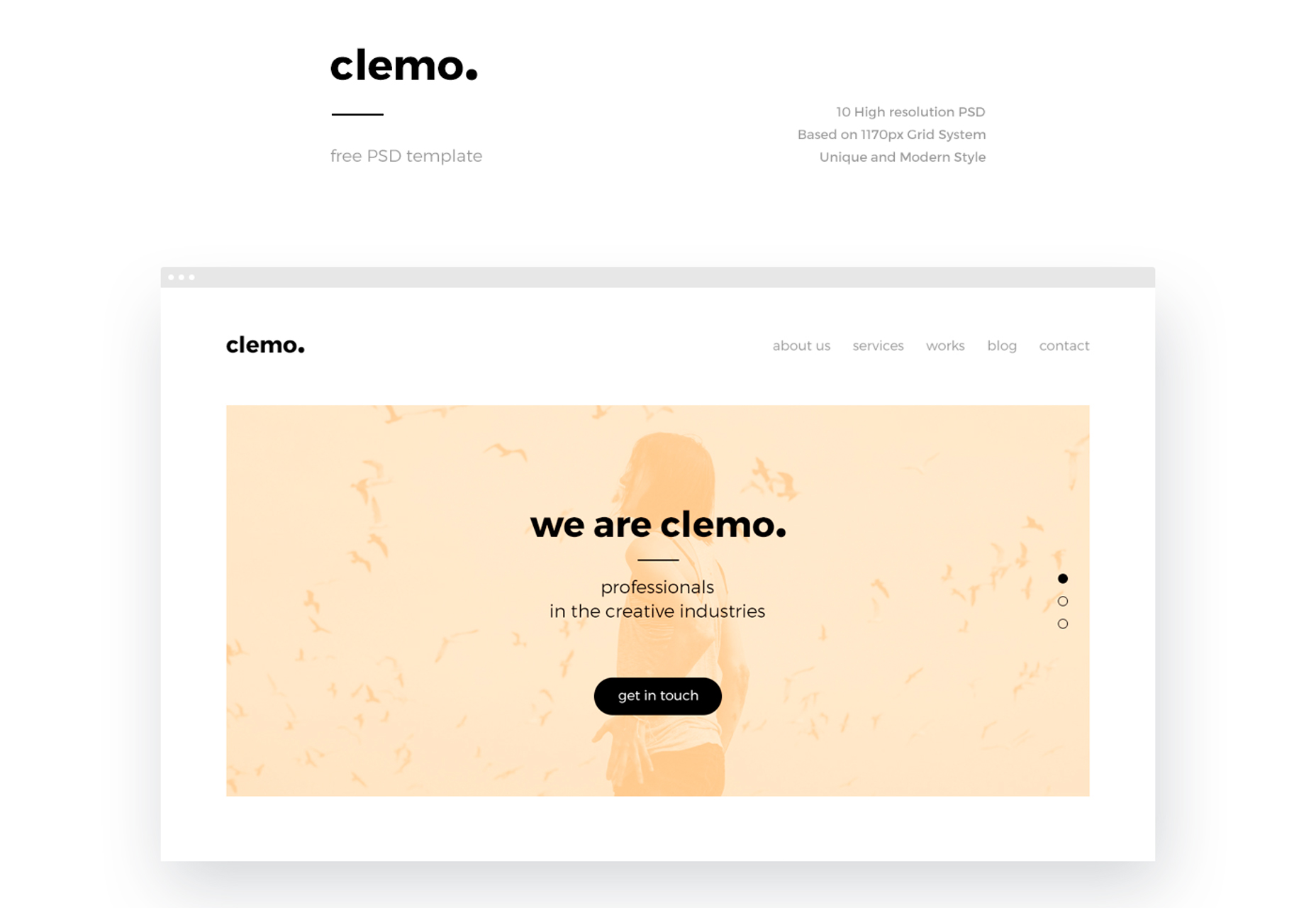
Clemo 是一款博客网站模板,提供PSD格式文档下载。这套模板的设计干净清爽,内容组织严密,并提供类似Pinterest的图库。

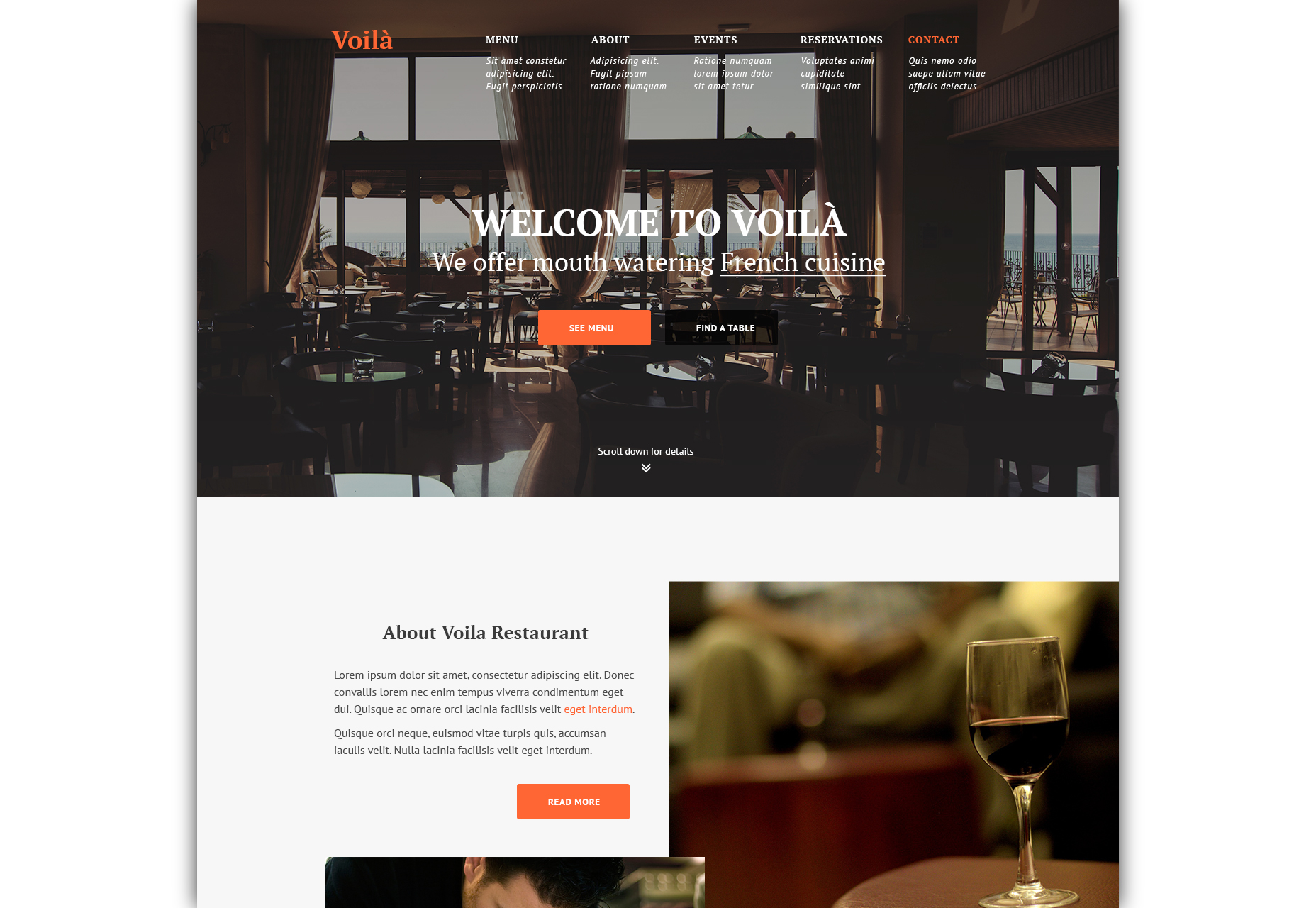
Gratia 是一款餐饮类网站模板,使用的是带有深色纹理的背景,多彩的食材等视觉元素让网站看起来鲜艳而漂亮。

这是一个制作用心的Wordpress主题,整体设计清爽而专业。

这是一个管理员仪表盘设计面板,微妙的渐变背景和多样的控件,整饬的结构与交互非常适合使用。

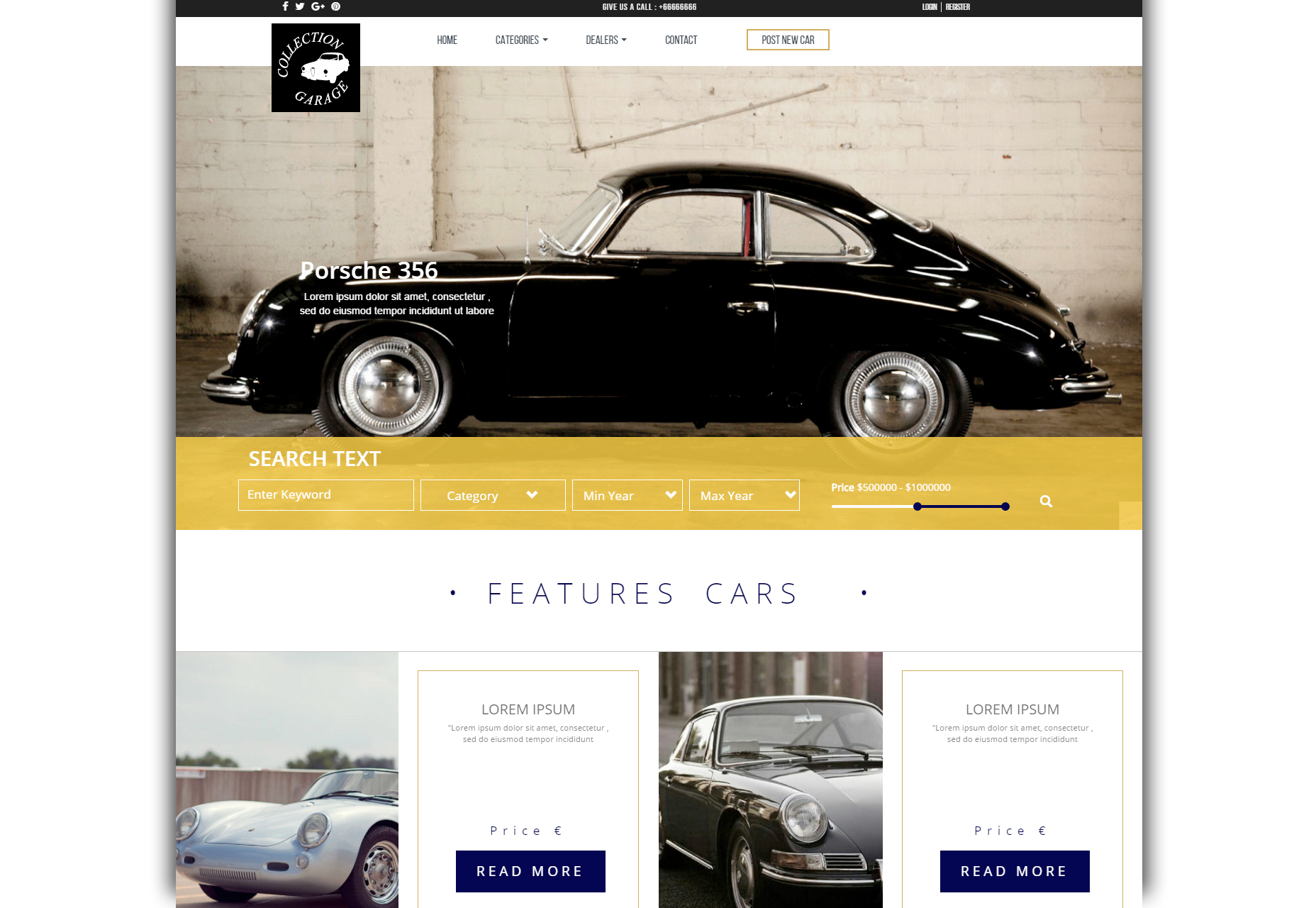
Garage 是一个为汽车销售而生的Bootstrap 主题模板,功能完善,功能分类清晰。

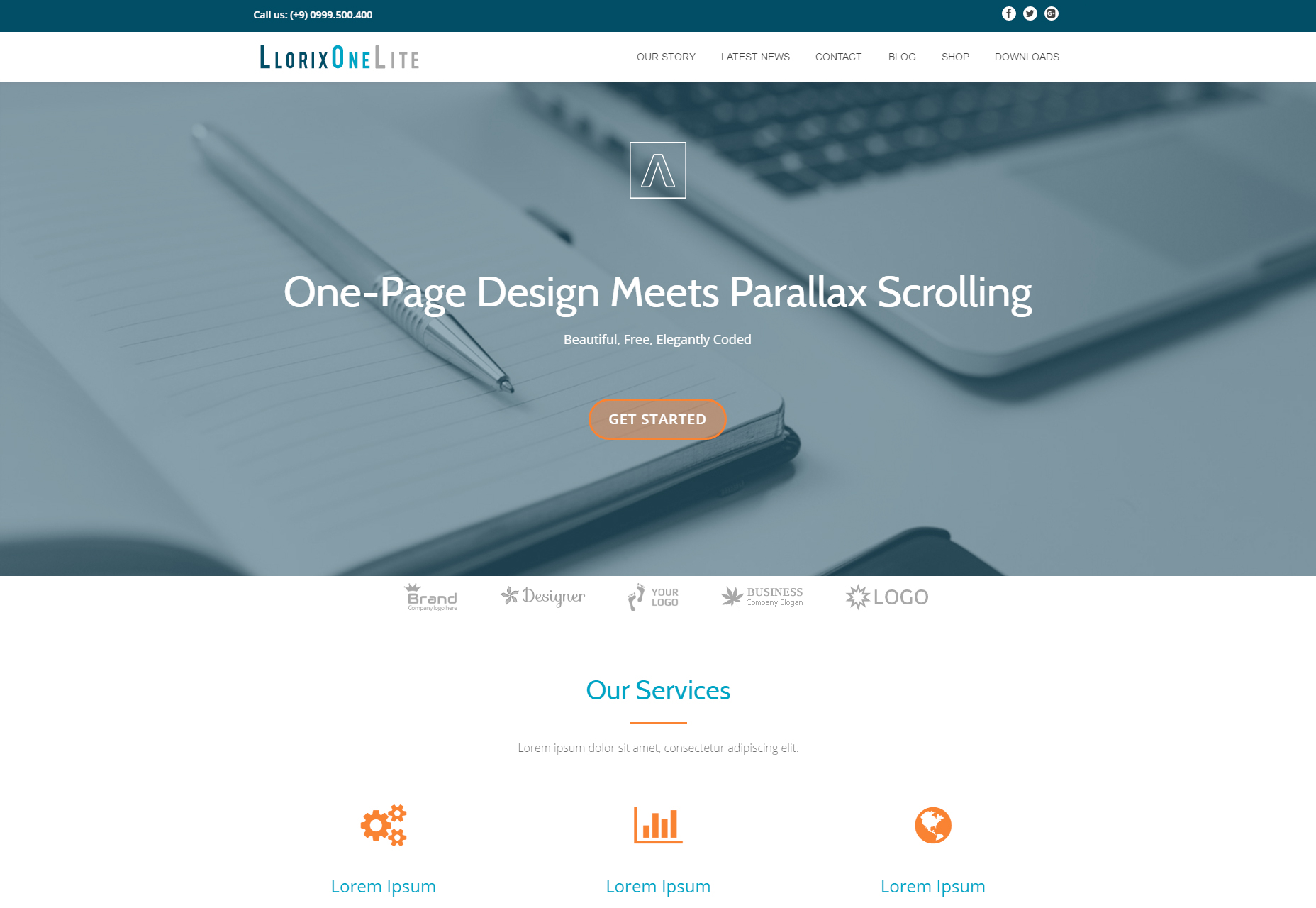
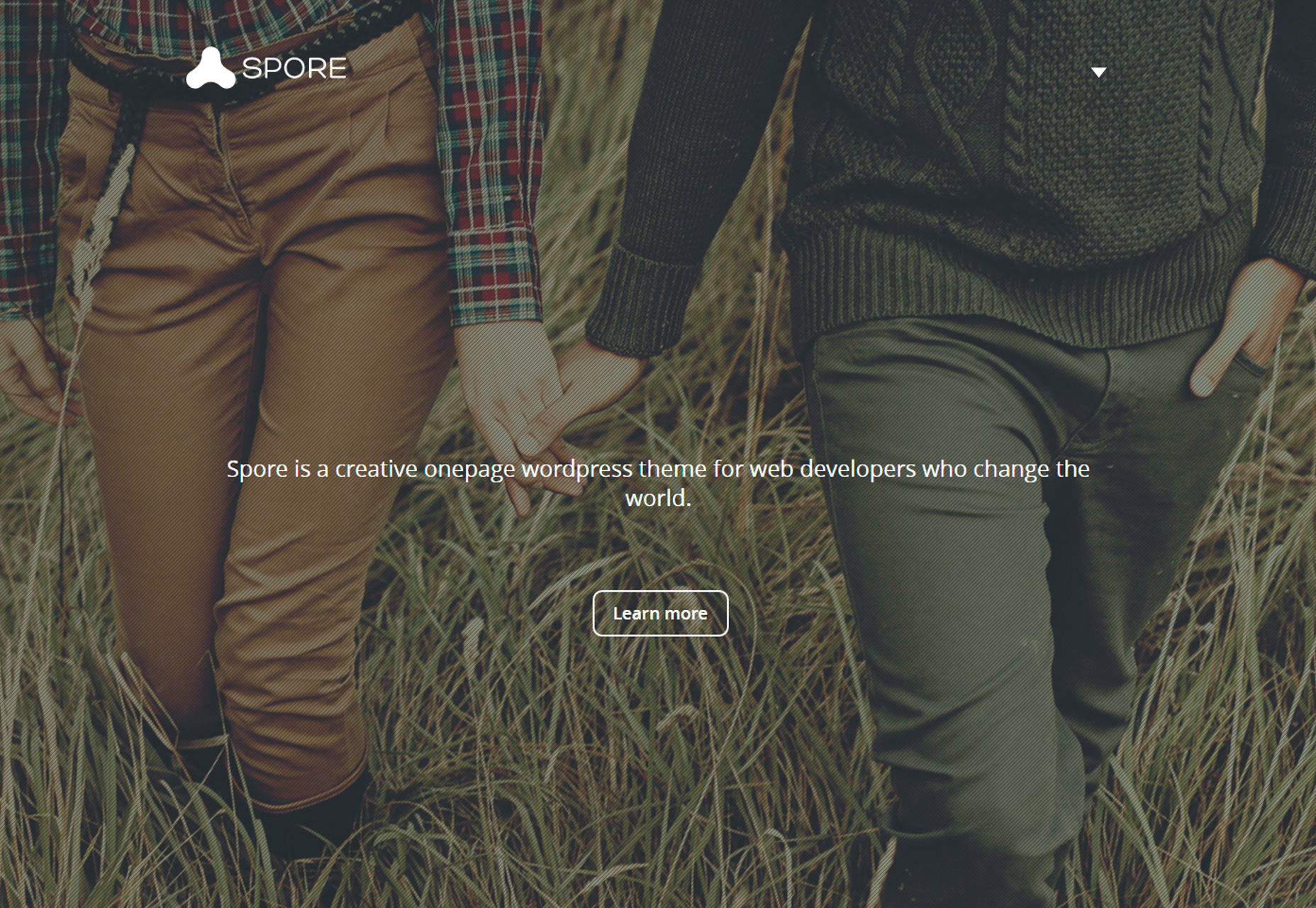
Spore 是一款HTML5模板,布局简约,背景采用的是高清全屏大图,整个页面采用的是响应式的布局,过渡平滑。

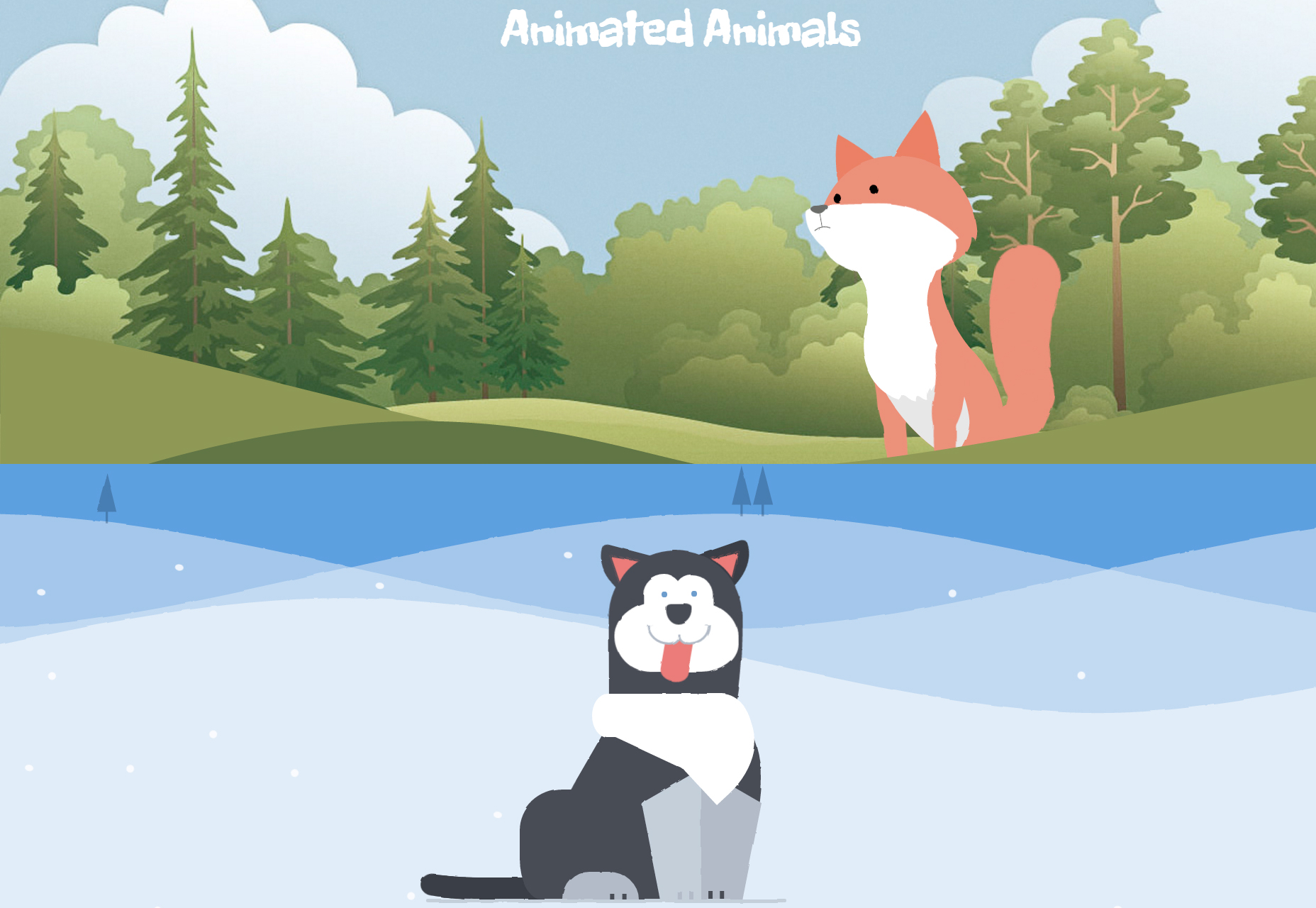
Animated Animals 中的动物都是使用纯粹的CSS和SVG 构建而成,多层布局之下整个场景也相当具有层次感。

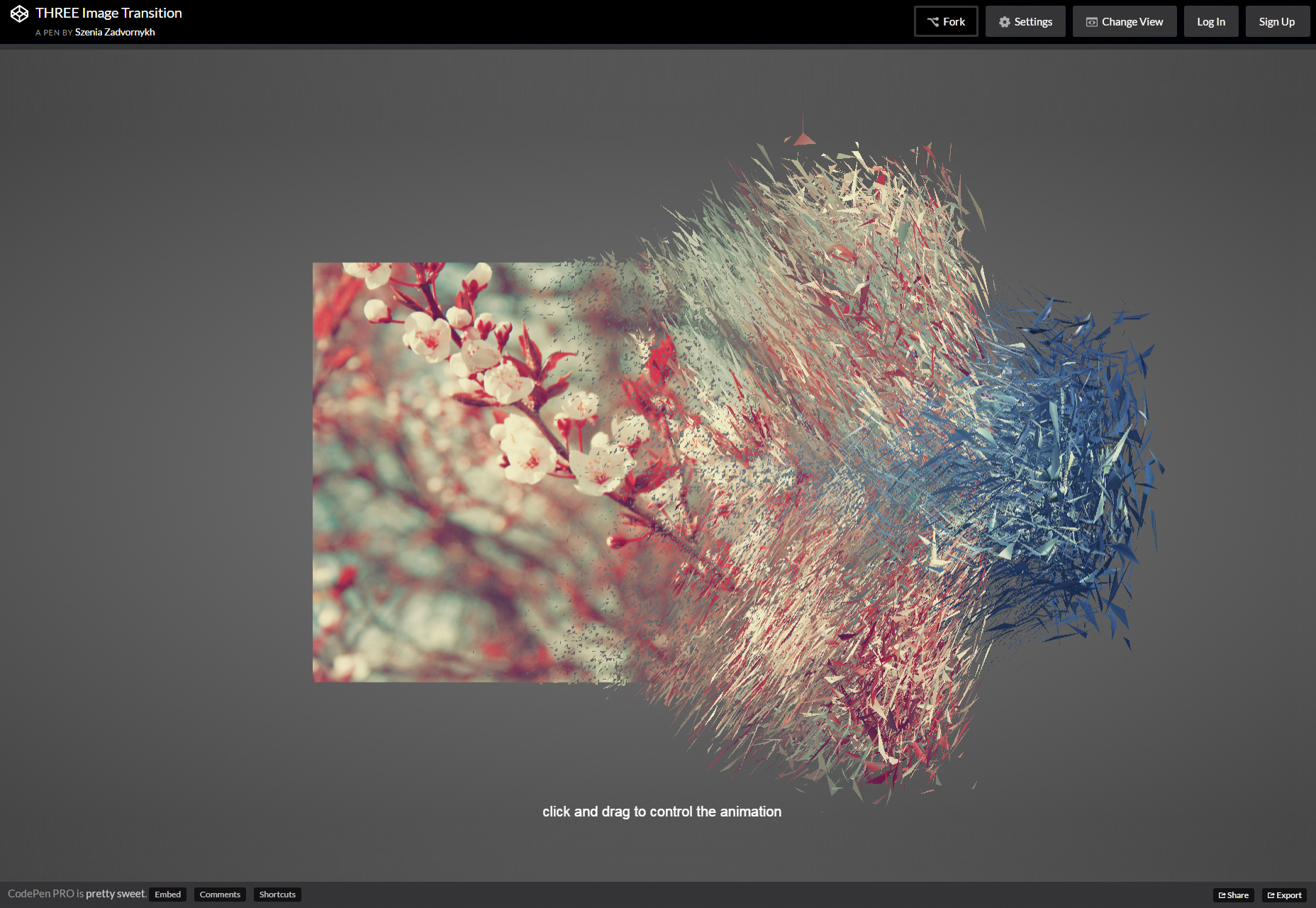
这段使用WebGL技术的JS代码可以让图片切换过程中产生漂亮的颗粒过渡效果。

在这不超过250行的代码中,使用了Jade、SCSS和Babel的代码,可以让你测试网站的响应式设计在四种类型的设备中的兼容性。

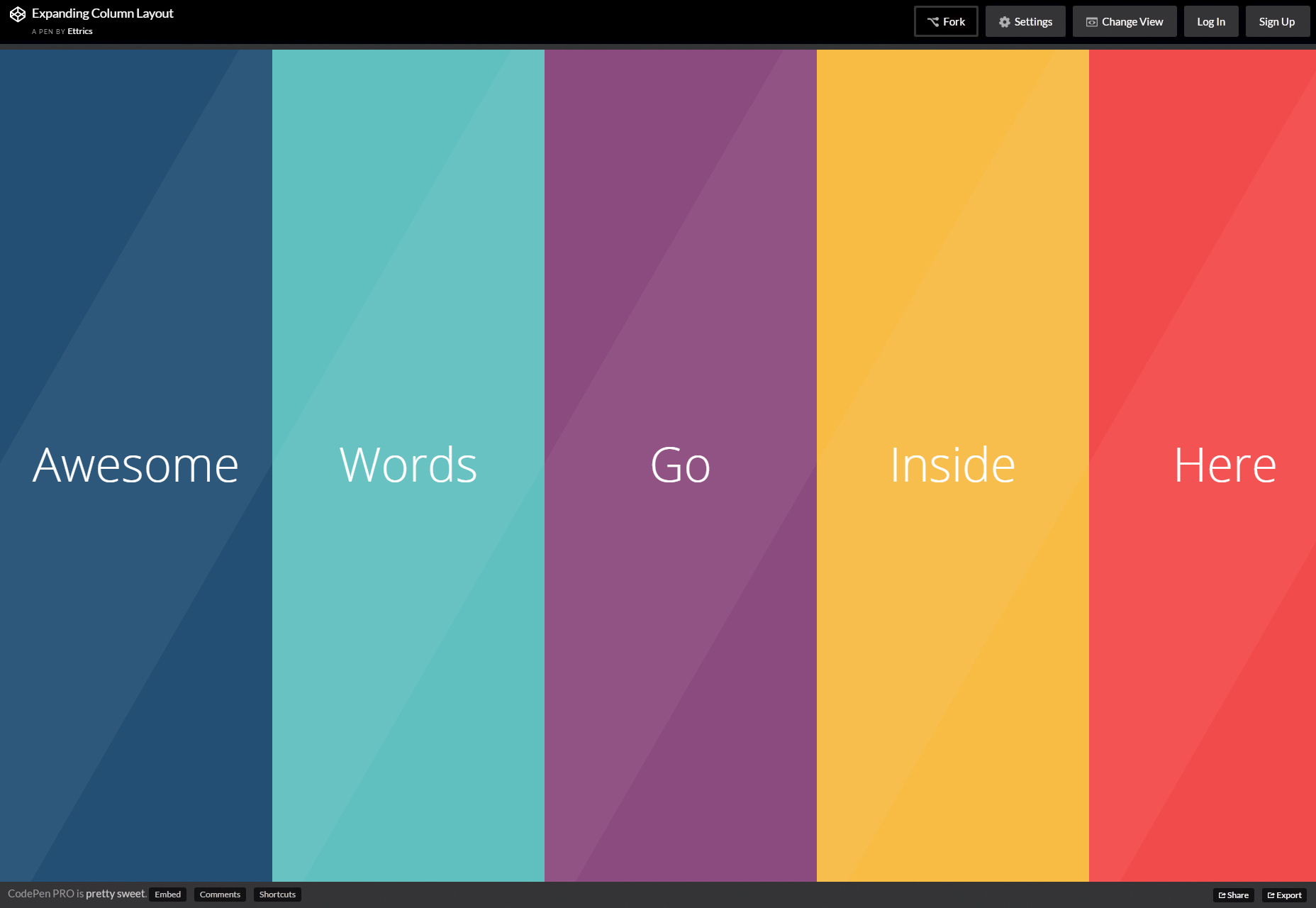
可折叠式的分栏,每个部分都有独有的标签以作标记,当你点击展开的时候,都有对应的扁平风特效作为过渡。

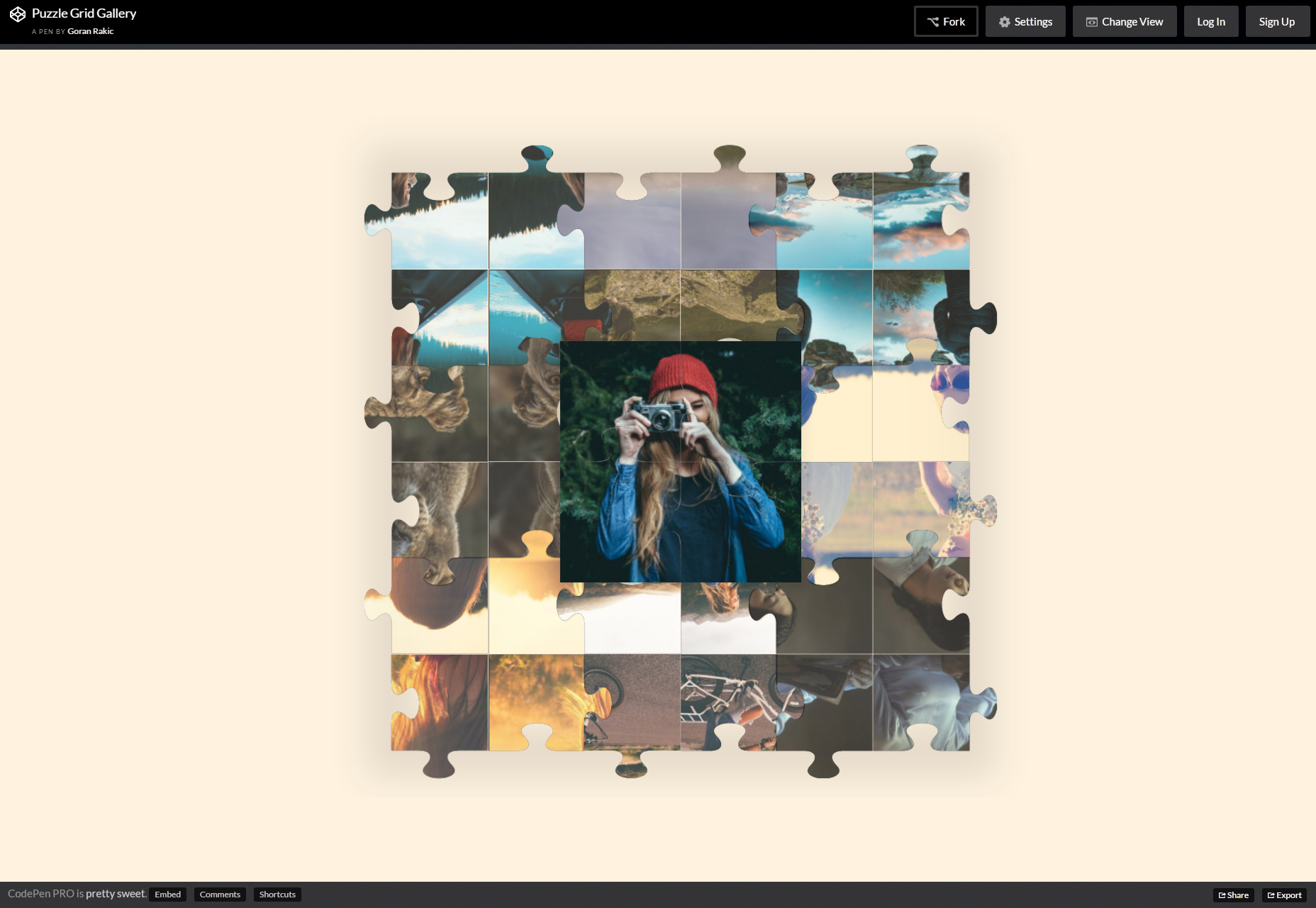
这是一个拼图式的动态图库,当你鼠标悬停在其上的时候,混乱的拼图会自动组织调整,组成完整正确的图像。

CSSX 是一组工具让你可以在JS使用CSS代码,目前可以和Webpack与Gulp 进行良好的联动。目前并不需要使用新的语法。

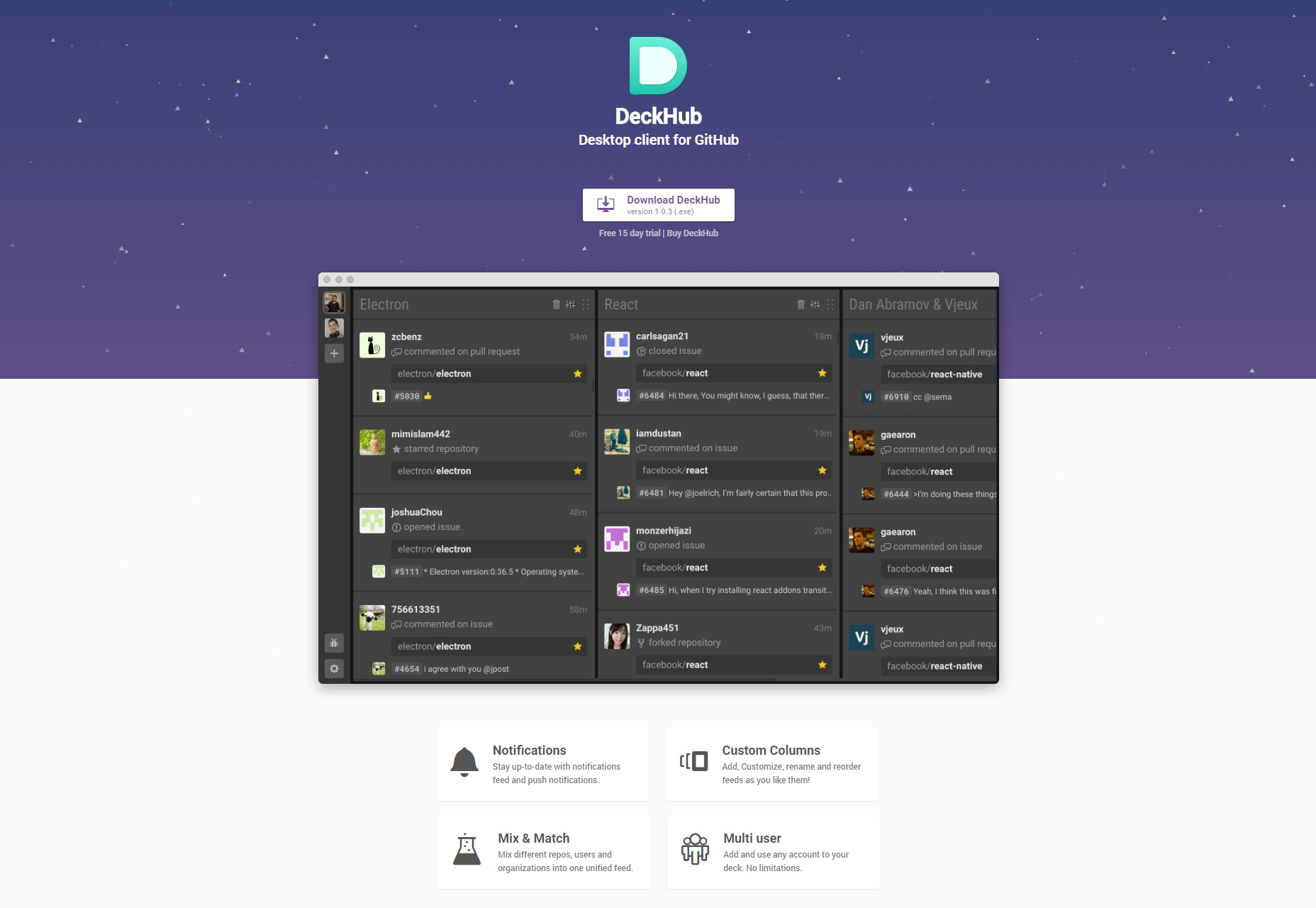
DeckHub 是一款桌面端Github客户端,功能完备。

Cocycles 是一款还处于测试阶段的工具,可以帮你根据功能来研究开源低阿妈,目前支持JS,随后将会支持Java、PHP和Python。

Caddy 是一款针对HTML/2的网络服务,能够全面管理SSL,支持IPv6,Markdown,WebSockets,FastCGI,模板等等。设计师、博主和开发者都可以用它。

这个合集是为全世界开发者所准备的游戏和比赛的大合集,不论你是初学者还是资深程序员,总能找到合适的。

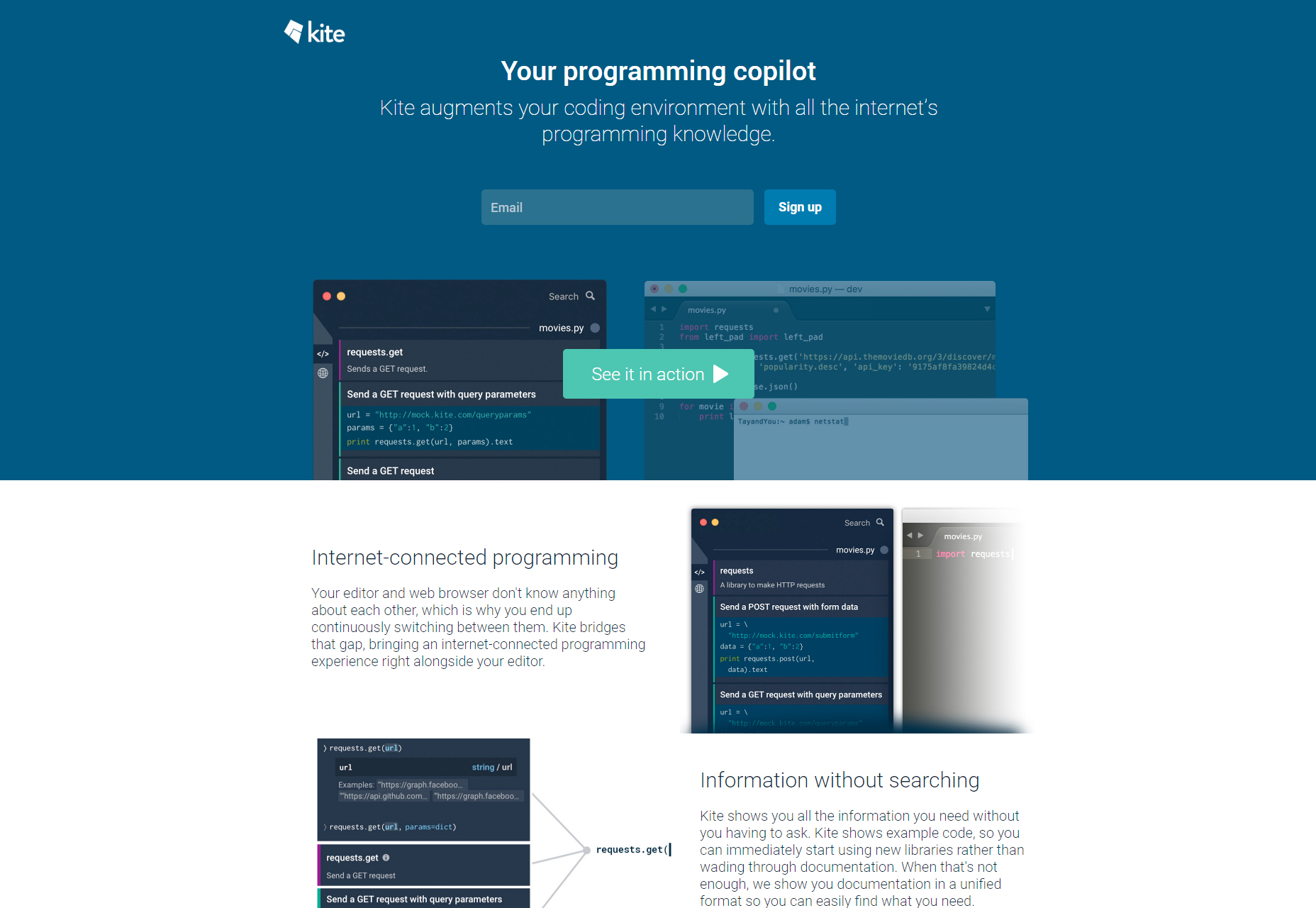
这是一款革命性的工具,可以将你从海量的编程语言学习中解放出来,提升生产力,帮你将最好的代码、文档和案例筛选出来,提升探索的效率。

这是对 Bootstrap 4.0.0-alpha.2 的完整说明。

这里涵盖了超过100款网页开发者的工具、资源,从JS库到前端框架,不一而足。

CodeTasty 是一个功能强大的开发环境,能够实现云托管。

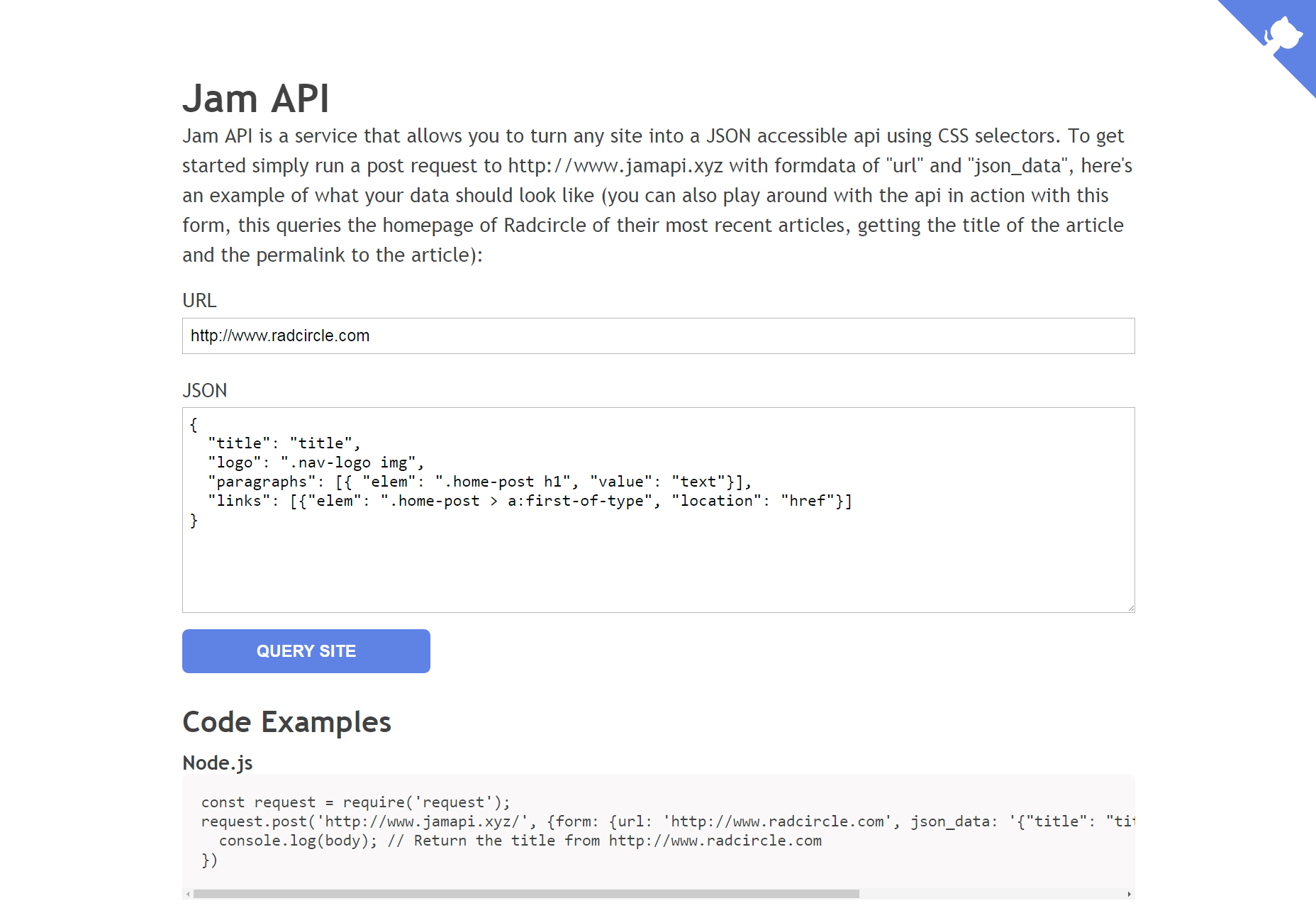
Jam API 能帮助你将任何一个网站转化为使用CSS选择器、JSON可访问的API。

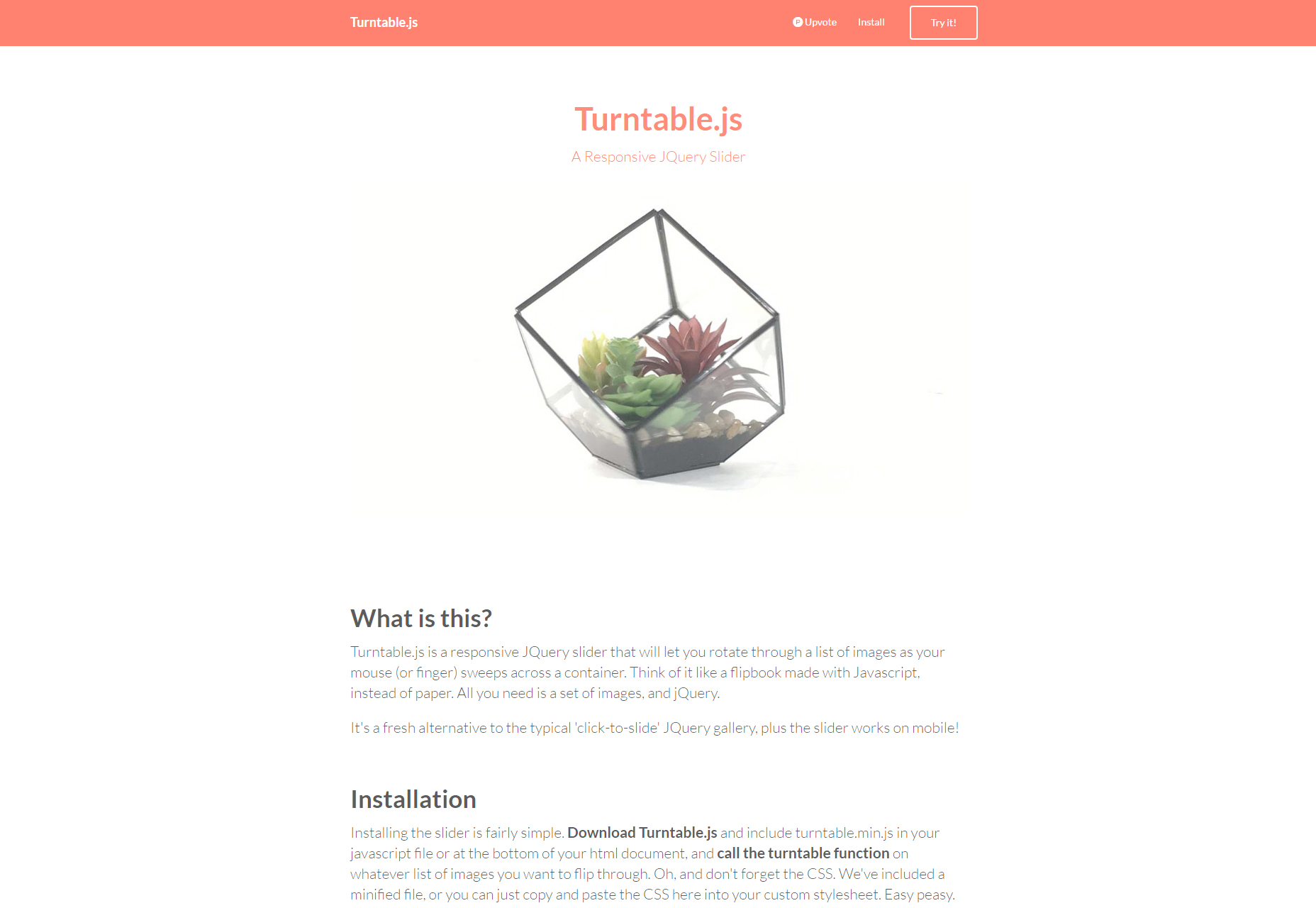
这是一个响应式的jQuery 的滑块,它可以承载一系列的图片,并且使用鼠标滚动实现类似3D那样的展示效果。

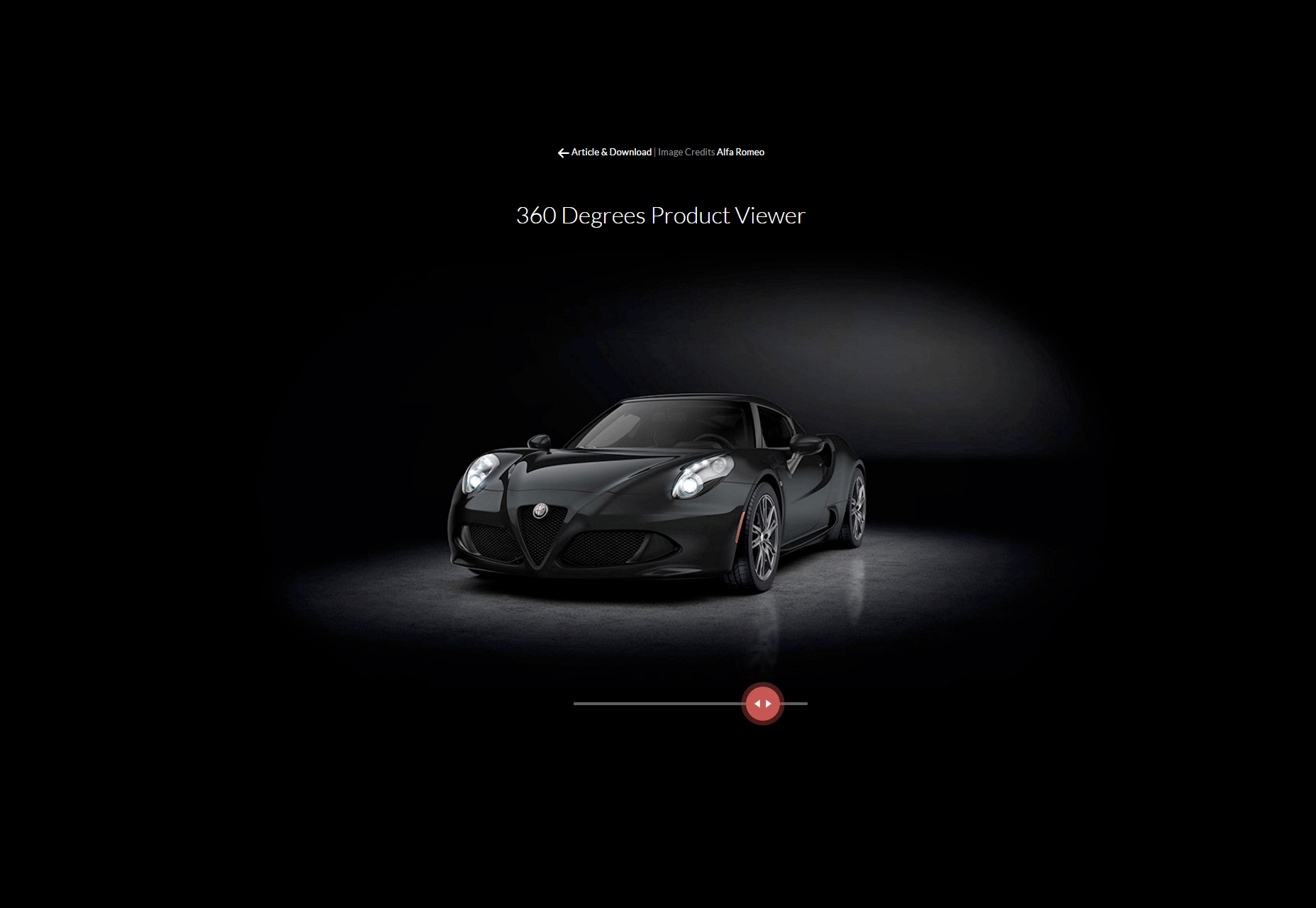
这个使用CSS和jQuery开发的库可以让你将产品以3D的形式展现出来。

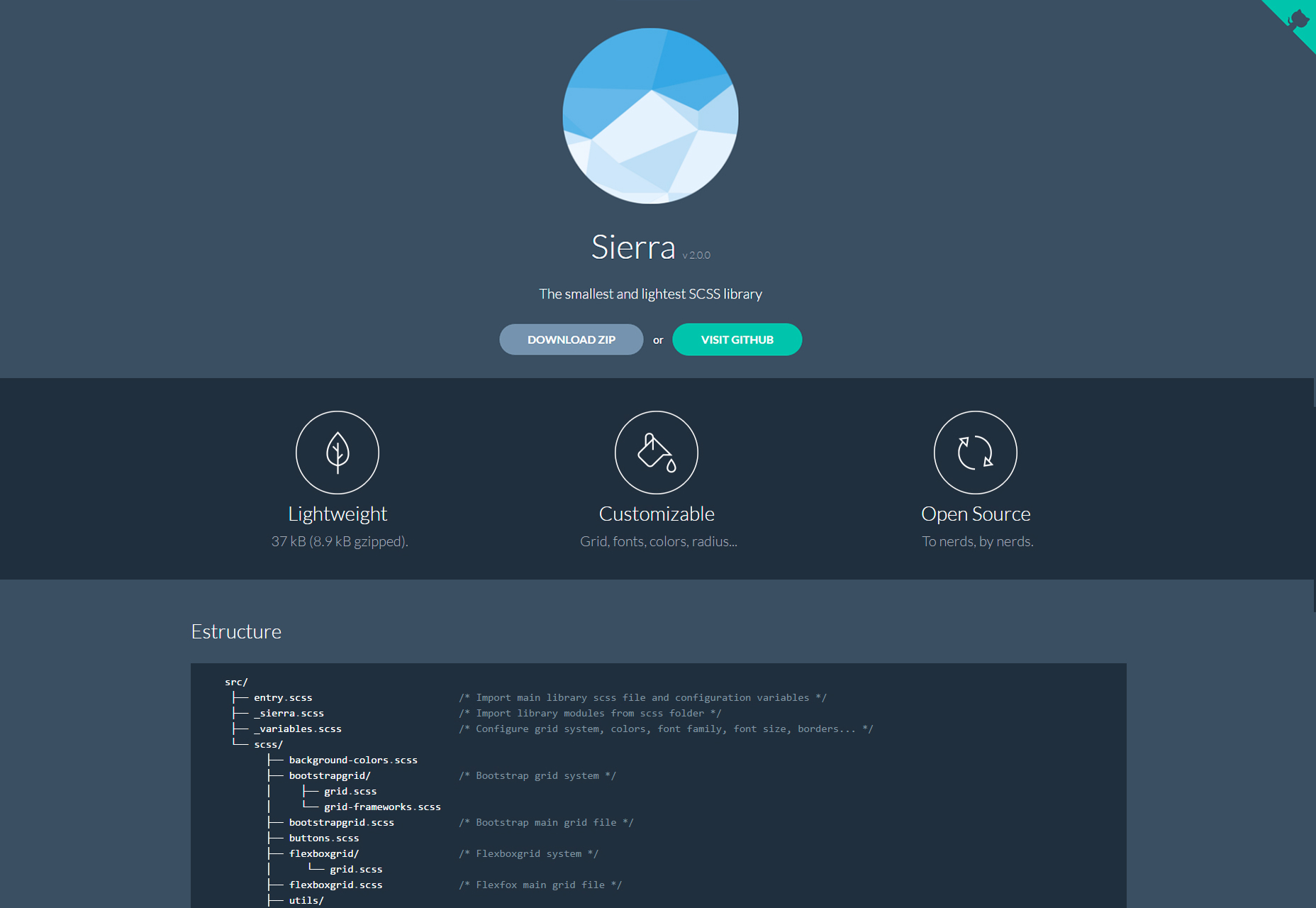
Sierra 是一款轻量级的SCSS库,压缩后只有8.9kB,它可以让你自定义一个简约风的网站。

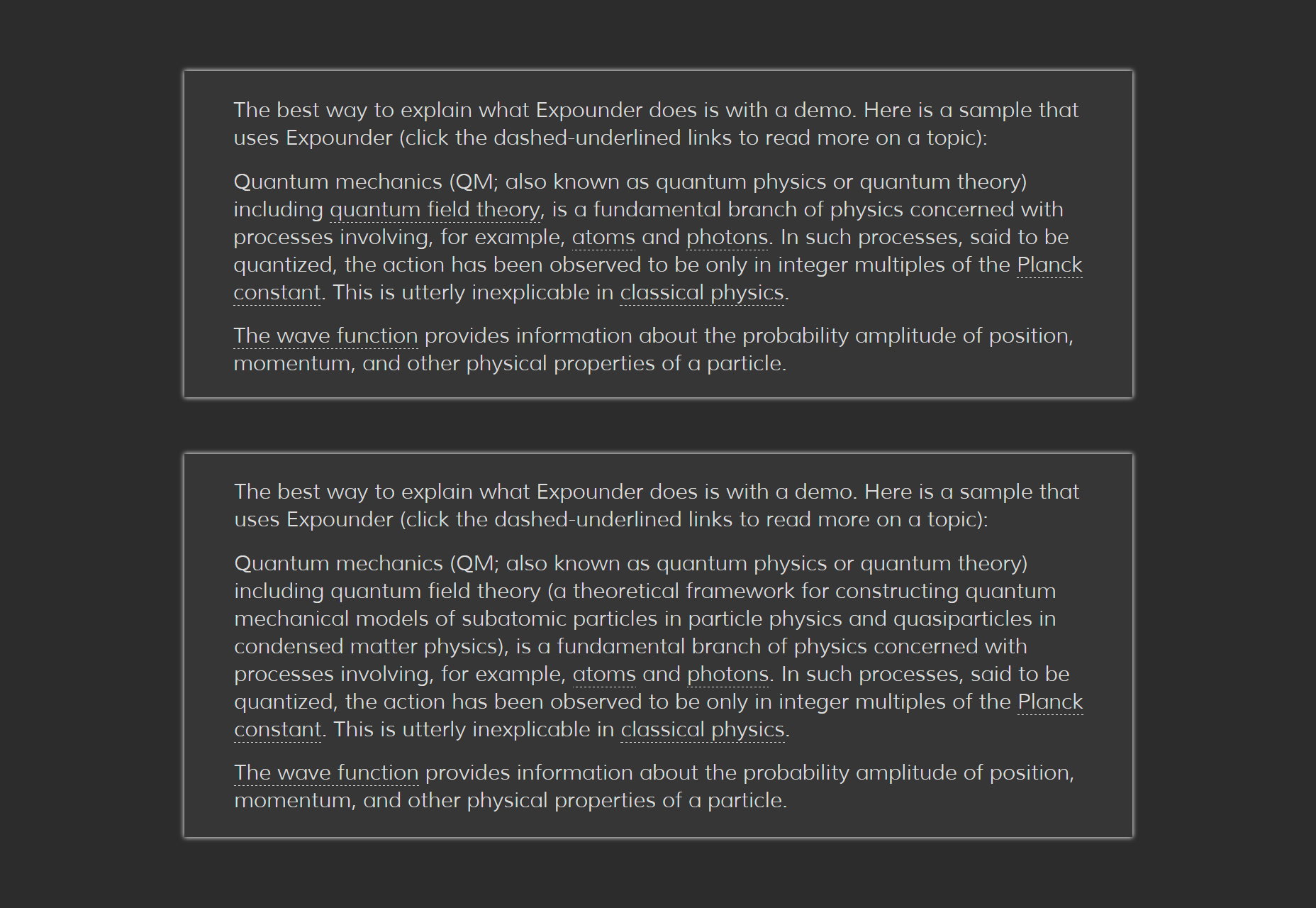
Expounder 是一款使用JS和CSS编写的库,它可以帮你隐藏链接后的文字,而这些文字可以帮助用户检索相关信息。

Timedropper 是一款使用jQuery 制作的精美的时间选择器,只需要几行代码就可以轻松安装。



版权声明 Copyright 2015-2017 by 南京微云信息科技有限公司 All rights reserved 苏ICP备11018666号-8 本站尊重原创,转载请注明出处并附链接